how to draw a 3d sphere in illustrator
- Illustrator User Guide
- Go to know Illustrator
- Introduction to Illustrator
- What's new in Illustrator
- Common questions
- Illustrator system requirements
- Illustrator for Apple silicon
- Workspace
- Workspace basics
- Create documents
- Tools
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Artboards
- Customize the workspace
- Backdrop panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Recovery, undo, and automation
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- Prophylactic Way
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Synchronize settings using Adobe Creative Deject
- Tools in Illustrator
- Pick
- Overview
- Pick
- Directly Selection
- Lasso
- Artboard
- Overview
- Navigation
- Overview
- Zoom
- Rotate View
- Paint
- Overview
- Gradient
- Shape Builder
- Type
- Overview
- Type
- Type on Path
- Pick
- Introduction to Illustrator
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Illustrator on the iPad overview
- Illustrator on the iPad FAQs
- System requirements | Illustrator on the iPad
- What yous tin or cannot do on Illustrator on the iPad
- Workspace
- Illustrator on the iPad workspace
- Affect shortcuts and gestures
- Keyboard shortcuts for Illustrator on the iPad
- Manage your app settings
- Documents
- Piece of work with documents in Illustrator on the iPad
- Import Photoshop and Fresco documents
- Select and arrange objects
- Create echo objects
- Blend objects
- Drawing
- Draw and edit paths
- Draw and edit shapes
- Type
- Work with type and fonts
- Create text designs along a path
- Add your ain fonts
- Work with images
- Vectorize raster images
- Color
- Utilize colors and gradients
- Introduction to Illustrator on the iPad
- Cloud documents
- Basics
- Piece of work with Illustrator cloud documents
- Share and collaborate on Illustrator cloud documents
- Upgrade cloud storage for Adobe Illustrator
- Illustrator cloud documents | Common questions
- Troubleshooting
- Troubleshoot create or save issues for Illustrator cloud documents
- Troubleshoot Illustrator cloud documents issues
- Basics
- Add and edit content
- Drawing
- Cartoon basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Depict uncomplicated lines and shapes
- Paradigm Trace
- Simplify a path
- Define perspective grids
- Symbolism tools and symbol sets
- Arrange path segments
- Design a flower in five easy steps
- Perspective drawing
- Symbols
- Draw pixel-aligned paths for spider web workflows
- 3D effects and Adobe Substance materials
- Nearly 3D effects in Illustrator
- Create 3D graphics
- Create 3D objects
- Create 3D Text
- Nearly 3D effects in Illustrator
- Color
- About color
- Select colors
- Use and create swatches
- Adjust colors
- Use the Adobe Color Themes panel
- Colour groups (harmonies)
- Color Themes panel
- Recolor your artwork
- Painting
- About painting
- Paint with fills and strokes
- Live Paint groups
- Gradients
- Brushes
- Transparency and blending modes
- Apply stroke on an object
- Create and edit patterns
- Meshes
- Patterns
- Select and accommodate objects
- Select objects
- Layers
- Group and expand objects
- Move, align, and distribute objects
- Stack objects
- Lock, hide, and delete objects
- Duplicate objects
- Rotate and reflect objects
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and misconstrue objects
- Alloy objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Alive shapes
- Create shapes using the Shape Builder tool
- Global editing
- Blazon
- Add text and piece of work with type objects
- Manage text area
- Fonts and typography
- Format type
- Import and export text
- Format paragraphs
- Special characters
- Create type on a path
- Character and paragraph styles
- Tabs
- Text and blazon
- Discover missing fonts (Typekit workflow)
- Update text from Illustrator ten
- Arabic and Hebrew blazon
- Fonts | FAQ and troubleshooting tips
- Create 3D text effect
- Creative typography designs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Text enhancements
- Spelling and language dictionaries
- Format Asian characters
- Composers for Asian scripts
- Create text designs with alloy objects
- Create a text poster using Epitome Trace
- Create special effects
- Work with effects
- Graphic styles
- Create a drop shadow
- Appearance attributes
- Create sketches and mosaics
- Drop shadows, glows, and feathering
- Summary of effects
- Web graphics
- Best practices for creating web graphics
- Graphs
- SVG
- Create animations
- Slices and epitome maps
- Drawing
- Import, export, and save
- Import
- Import artwork files
- Import bitmap images
- Import artwork from Photoshop
- Identify multiple files | Illustrator CC
- Unembed images
- Import Adobe PDF files
- Import EPS, DCS, and AutoCAD files
- Links information
- Creative Cloud Libraries in Illustrator
- Artistic Deject Libraries in Illustrator
- Save
- Save artwork
- Export
- Utilise Illustrator artwork in Photoshop
- Export artwork
- Collect assets and export in batches
- Parcel files
- Create Adobe PDF files
- Excerpt CSS | Illustrator CC
- Adobe PDF options
- File information and metadata
- Import
- Printing
- Ready for printing
- Set up upwardly documents for printing
- Change the page size and orientation
- Specify crop marks for trimming or adjustment
- Get started with large canvas
- Printing
- Overprint
- Print with color management
- PostScript press
- Print presets
- Printer'due south marks and bleeds
- Impress and salve transparent artwork
- Trapping
- Print color separations
- Print gradients, meshes, and color blends
- White Overprint
- Ready for printing
- Automate tasks
- Information merge using the Variables panel
- Automation with scripts
- Automation with actions
- Troubleshooting
- Crash issues
- Recover files after crash
- File issues
- GPU device driver issues
- Wacom device bug
- DLL file issues
- Memory issues
- Preferences file problems
- Font issues
- Printer issues
- Share crash report with Adobe
3D tools are independent of the Perspective Grid tools and 3D objects are treated like any other object in perspective.
Create 3D objects
3D effects enable yous to create 3-dimensional (3D) objects from 2-dimensional (2d) artwork. You can control the appearance of 3D objects with lighting, shading, rotation, and other properties. Y'all can likewise map artwork onto each surface of a 3D object.
In that location are two ways to create a 3D object: by extruding or revolving. In addition, you can also rotate a 2nd or 3D object in 3 dimensions. To apply or modify 3D effects for an existing 3D object, select the object and then double-click the effect in the Appearance panel.
3D objects may display anti-aliasing artifacts on screen, only these artifacts won't print or appear in artwork optimized for the web.
For a video about working with 3D objects in Illustrator, run across Moving into the globe of 3D.
Create a 3D object by extruding
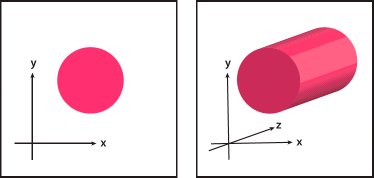
Extruding extends a second object along the object'southward z axis to add depth to the object. For instance, if you extrude a second ellipse, it becomes a cylinder.
The object'south centrality always lies perpendicular to the object'due south front surface and moves relative to the object if the object is rotated in the 3D Options dialog box.

-
Click Result > 3D(Classic) > Extrude & Bevel (Classic).
-
Click More Options to view the complete list of options, or Fewer Options to hide the extra options.
-
Select Preview to preview the effect in the document window.
-
Position
Sets how the object is rotated and the perspective from which you view it. (See Set 3D rotation position options.)
Extrude & Bevel
Determines the object'southward depth and the extent of any bevel added to or cut from it. (See Extrude & Bevel options.)
Surface
Creates a wide variety of surfaces, from deadening and unshaded matte surfaces to glossy and highlighted surfaces that await like plastic. (Meet Surface shading options.)
Lighting
Adds one or more lights, varies the low-cal intensity, changes the object's shading color, and moves lights effectually the object, for dramatic effects. (Encounter Lighting options.)
Map
Maps artwork onto the surfaces of a 3D object. (See Map artwork to a 3D object.)
-

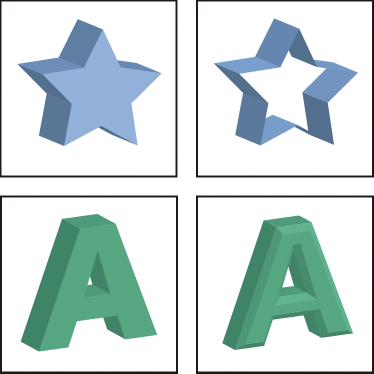
Extruded object without a beveled border (left) compared to object with Bevel Extent In (middle) and with Bevel Extent Out (right)
Create a 3D object past revolving
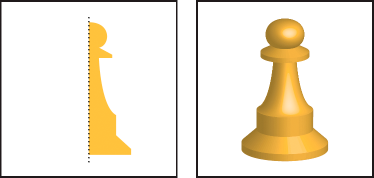
Revolving sweeps a path or profile in a circular management around the global y axis (revolve centrality) to create a 3D object. Because the revolve centrality is vertically fixed, the open or closed path that you lot revolve typically needs to depict half of the desired 3D object's contour in a vertical and front-facing position; you tin then rotate the 3D object's position in the issue's dialog box.

-
Applying the 3D Circumduct effect to one or more objects simultaneously revolves each object around its own centrality. Each object resides in its own 3D space and tin can't intersect other 3D objects. Applying the Revolve upshot to a targeted group or layer, on the other hand, revolves the objects around a single centrality.
Revolving a filled path with no stroke is much faster than revolving a stroked path.
-
Click Effect > 3D(Classic) > Revolve (Classic).
-
Select Preview to preview the effect in the document window.
-
Click More Options to view the complete list of options, or Fewer Options to hide the actress options.
Position
Sets how the object is rotated and the perspective from which you view it. (See Set 3D rotation position options.)
Circumduct
Determines how to sweep the path around the object to plow it into three dimensions. (See Circumduct options.)
Surface
Creates a wide variety of surfaces, from dull and unshaded matte surfaces to glossy and highlighted surfaces that look like plastic. (Run across Surface shading options.)
Lighting
Adds 1 or more than lights, varies the lite intensity, changes the object's shading color, and moves lights around the object, for dramatic effects. (See Lighting options.)
Map
Maps artwork onto the surfaces of a 3D object. (See Map artwork to a 3D object.)
Set options
Set 3D rotation position options
-
-
Select a preset position from the Position menu.
-
For unconstrained rotation, drag a rail cube face. The front of the object is represented by the track cube'southward bluish confront, the object'southward tiptop and lesser faces are low-cal greyness, the sides are medium grey, and the back face up is dark gray.
-
To constrain the rotation forth a global axis, agree downward Shift while dragging horizontally (global y axis) or vertically (global x axis). To rotate the object around the global z centrality, drag in the blue band that surrounds the track cube.
-
To constrain the rotation effectually an object axis, drag an border on the track cube. The pointer changes to a double-sided arrow
 , and the cube edge changes color to identify the centrality around which the object will rotate. Carmine edges correspond the object'due south 10 centrality, green edges represent the object's y centrality, and blueish edges represent the object's z centrality.
, and the cube edge changes color to identify the centrality around which the object will rotate. Carmine edges correspond the object'due south 10 centrality, green edges represent the object's y centrality, and blueish edges represent the object's z centrality. -
Enter values between –180 and 180 in the horizontal (x) axis
 , vertical (y) axis
, vertical (y) axis , and depth (z) axis
, and depth (z) axis text boxes.
text boxes. -
To arrange the perspective, enter a value between 0 and 160 in the Perspective text box. A smaller angle is similar to a telephoto camera lens; a larger lens bending is similar to a broad-angle camera lens.
-
A lens angle that is higher than 150 may result in objects extending beyond your indicate of view and appearing distorted. Also, keep in mind that there are object 10, y, and z axes and global 10, y, and z axes. Object axes remain relative to an object's position in its 3D space. Global axes remain fixed relative to the computer screen; the ten centrality lies horizontally, the y centrality lies vertically, and the z axis lies perpendicular to the computer screen.

Extrude & Bevel options
Extrude Depth
Sets the depth of the object, using a value betwixt 0 and 2000.
Cap
Specifies whether the object appears solid (Circumduct Cap On![]() ) or hollow (Revolve Cap Off
) or hollow (Revolve Cap Off![]() ).
).
Bevel
Applies the type of askew edge y'all cull forth the depth (z axis) of the object.
Pinnacle
Sets the pinnacle between 1 and 100. Bevel heights that are as well large for an object may crusade the object to self-intersect and produce unexpected results.
Bevel Extent Out
![]()
Adds the bevel to the object'due south original shape.
Bevel Extent In
![]()
Carves the bevel out of the object's original shape.

Circumduct options
Bending
Sets the number of degrees to revolve the path, betwixt 0 and 360.
Cap
Specifies whether the object appears solid (Revolve Cap On![]() ) or hollow (Revolve Cap Off
) or hollow (Revolve Cap Off![]() ).
).
Kickoff
Adds distance betwixt the circumduct axis and the path, to create a band-shaped object, for instance. Yous tin can enter a value between 0 and 1000.
From
Sets the axis around which the object revolves, either the Left Border or Correct Edge.
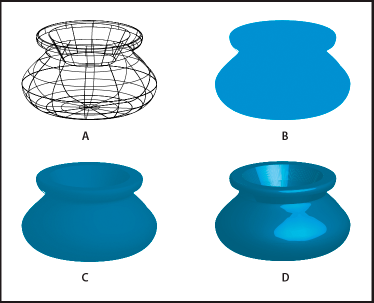
Surface shading options
Surface
Lets yous cull options for the shading surfaces:
Wireframe
Outlines the contours of the object'south geometry and makes each surface transparent.
No Shading
Adds no new surface properties to the object. The 3D object has the same color as the original 2D object.
Lengthened Shading
Makes the object reverberate light in a soft, diffuse design.
Plastic Shading
Makes the object reflect light as if information technology were fabricated of a shiny, loftier-gloss cloth.
note: Depending on what option y'all choose, unlike lighting options are available. If the object only uses the 3D Rotate consequence, the but Surface choices available are Lengthened Shading or No Shading.
Light Intensity
Controls the light intensity between 0% and 100%.
Ambient Low-cal
Controls the global lighting, which changes the brightness of all the object's surfaces uniformly. Enter a value between 0% and 100%.
Highlight Intensity
Controls how much the object reflects calorie-free, with values ranging from 0% to 100%. Lower values produce a matte surface, and college values create a shinier-looking surface.
Highlight Size
Controls the size of the highlight from big (100%) to small (0%).
Blend Steps
Controls how smoothly the shading appears across the object'southward surfaces. Enter a value between 1 and 256. College numbers produce smoother shades and more paths than lower numbers.
Draw Hidden Faces
Displays the object'due south hidden backfaces. The backfaces are visible if the object is transparent, or if the object is expanded and and then pulled autonomously.
Notation: If your object has transparency and you want the subconscious backfaces to display through the transparent front end faces, apply the Object > Group command to the object earlier you apply the 3D issue.
Preserve Spot Colour (Extrude & Bevel upshot, Revolve effect, and Rotate effect)
Lets y'all preserve spot colors in the object. Spot colors tin't be preserved if y'all chose Custom for the Shading Color choice.

A. WireframeB. No shadingC. Lengthened shadingD. Plastic shading
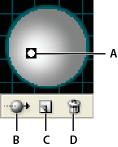
Lighting options
Light
![]()
Defines where the low-cal is. Drag the light to where you desire information technology on the sphere.
Move Lite Back button
![]()
Moves the selected light backside the object.
Motion Lite Front end button
![]()
Moves the selected light in front of the object.
New Lite button
![]()
Adds a light. By default, new lights announced in the front center of the sphere.
Delete Light button
Deletes the selected light.
notation: By default, 3D Effects assigns one light to an object. You can add and delete lights, but the object must always have at least 1 light.
Calorie-free Intensity
Changes the selected light'due south intensity between 0% and 100%.
Shading Color
Controls the object's shading color, depending on the command you choose:
None
Adds no color to the shading.
Custom
Lets y'all choose a custom color. If you choose this option, click the Shade Color box to select a colour in the Color Picker. Spot colors are inverse to process colors.
Blackness Overprint
Avoids process colors if you're using a spot color workflow. The object is shaded by overprinting shades of black on meridian of the object'due south fill color. To view the shading, choose View >Overprint Preview.
Preserve Spot Color
Lets you preserve spot colors in the object. Spot colors can't be preserved if yous chose Custom for the Shading Color pick.

A. Selected light in frontB. Move selected light to back or front end buttonC. New calorie-free push buttonD. Delete light push
Add a custom bevel path
-
Open the Bevels.ai file, which is located in the Adobe Illustrator [version]\Support Files\Required\Resources\en_US\ folder (Windows) or Adobe Illustrator [version]\Required\Resources\en_US folder ((Mac OS).
-
Create a single open up path in the Bevels.ai file.
-
Choose Window > Symbols, and do i of the post-obit to make the path a symbol:
-
Drag the path to the Symbols console.
-
With the path selected, click the New Symbol push button
 in the Symbols panel or click New Symbol from the panel menu.
in the Symbols panel or click New Symbol from the panel menu.
-
-
To rename the symbol, double-click the symbol in the Symbols console, enter a proper name in the Symbol Options dialog box, and clickOK.
-
ClickFile > Salvage. If the Save option doesn't work, clickFile > Save As to save the file as a local copy to the computer. Rename the file and motility it dorsum to the original location: Adobe Illustrator [version]\Back up Files\Required\Resources\en_US\ folder (Windows) or Adobe Illustrator [version]\Required\Resource\en_US binder ((Mac Os). The existing file in the original destination is replaced.
-
Quit Illustrator and relaunch the application.
The Bevel carte du jour in the 3D Extrude & Bevel Options dialog box lists the bevel.
-
To apply the custom bevel, do ane of the following:
-
To use the bevel to an extruded 3D object, select the 3D object, and double-click the 3D Extrude & Bevel outcome in the Appearance panel. In the 3D Extrude & Bevel Options dialog box, choose the bevel from the Bevel menu.
-
To apply the custom bevel to 2D artwork, select the 2D object, and choose Consequence > 3D > Extrude & Bevel. In the 3D Extrude & Bevel Options dialog box, cull the custom bevel from the Bevel menu.
-
Rotate an object in three dimensions
-
Cull Issue > 3D(Archetype) > Rotate (Classic).
-
Select Preview to preview the effect in the document window.
-
Click More Options to view the complete listing of options, or Fewer Options to hide the extra options.
-
Position
Sets how the object is rotated and the perspective from which you view information technology. (Encounter Set 3D rotation position options.)
Surface
Creates a wide multifariousness of surfaces, from tiresome and unshaded matte surfaces to glossy and highlighted surfaces that look like plastic. (Run into Surface shading options.)
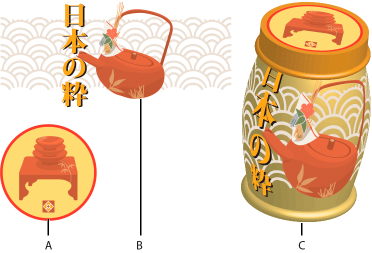
Map artwork to a 3D object
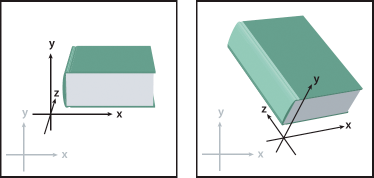
Every 3D object is composed of multiple surfaces. For example, an extruded square becomes a cube that is made of 6 surfaces: the forepart and back faces, and the four side faces. You lot can map 2D artwork to each surface on a 3D object. For case, you might want to map a label or text onto a bottle-shaped object or simply add different textures to each side of an object.

A. Symbol artworkB. Symbol artworkC. A and B mapped to 3D object
You can only map second artwork that's stored in the Symbols panel to a 3D object. Symbols can be any Illustrator art object, including paths, chemical compound paths, text, raster images, mesh objects, and groups of objects.
When mapping 3D objects, consider the following:
-
Because the Map Art feature uses symbols for mapping, you tin edit a symbol instance so automatically update all surfaces that are mapped with it.
-
You can interact with the symbol in the Map Art dialog box with normal bounding box controls to move, calibration, or rotate the object.
-
The 3D effect remembers each mapped surface on an object as a number. If you edit the 3D object or utilise the same effect to a new object, there may exist fewer or more sides than the original. If in that location are fewer surfaces than the number of surfaces defined for the original mapping, the extra artwork volition exist ignored.
-
Because a symbol'south position is relative to the centre of an object surface, if the geometry of the surface changes, then the symbol will be remapped relative to the new centre of the object.
-
You can map artwork to objects that use the Extrude & Bevel or Circumduct effect, but you can't map artwork to objects that but use the Rotate effect.
-
In the Appearance panel, double-click the 3D Extrude & Bevel or 3D Revolve effect.
-
Choose the artwork to map to the selected surface from the Symbol pop‑upward bill of fare.
-
A light grayness color marking appears on the surfaces that are currently visible. A dark grey colour mark appears on the surfaces that are hidden past the object's electric current position. When a surface is selected in the dialog box, the selected surface is outlined in red in the certificate window.
-
-
To move the symbol, position the arrow inside the bounding box and drag; to scale, drag a side or corner handle; to rotate, elevate outside and about a bounding box handle.
-
To brand the mapped artwork fit to the boundaries of the selected surface, click Scale To Fit.
-
To remove artwork from a single surface, select the surface using the Surface options, and and so either clickNone from the Symbol menu or click Clear.
-
To remove all maps from all of the 3D object'due south surfaces, click Articulate All.
-
To shade and apply the object'south lighting to the mapped artwork, select Shade Artwork.
-
To bear witness simply the artwork map, not the geometry of a 3D object, select Invisible Geometry. This is useful when yous want to use the 3D mapping feature as a 3-dimensional warping tool. For example, you could use this option to map text to the side of an extruded wavy line, and so that the text appears warped as if on a flag.
-
To preview the upshot, select Preview.
-
-
ClickOK in the Map Artwork dialog box.
3D tools are independent of Illustrator's Perspective Grid tools. 3D objects are treated like any other fine art when placed in Perspective Grid.
Source: https://helpx.adobe.com/illustrator/using/creating-3d-objects.html
0 Response to "how to draw a 3d sphere in illustrator"
Post a Comment